Optimizing React Form State with Constate
/ 1 min read
I worked on optimizing some React form state management: From a full rerender with ~15ms on every keystroke down to ~3ms thanks to constate lib. Nice thing about constate: It just picks up custom hooks you might already have, it doesn’t feel like a whole different lib to be picked up like Redux.
constate is a helper that abstracts away creating multiple contexts and related custom hooks to subscribe the updates. This allows you to circumvent the problem of full state updates when managing state in a single context. As I said above, the way you write React doesn’t change much, it doesn’t feel like you need to buy in to another external state management lib.
Here’s the PR with a more detailed description for Kibana that includes that update: https://github.com/elastic/kibana/pull/149670
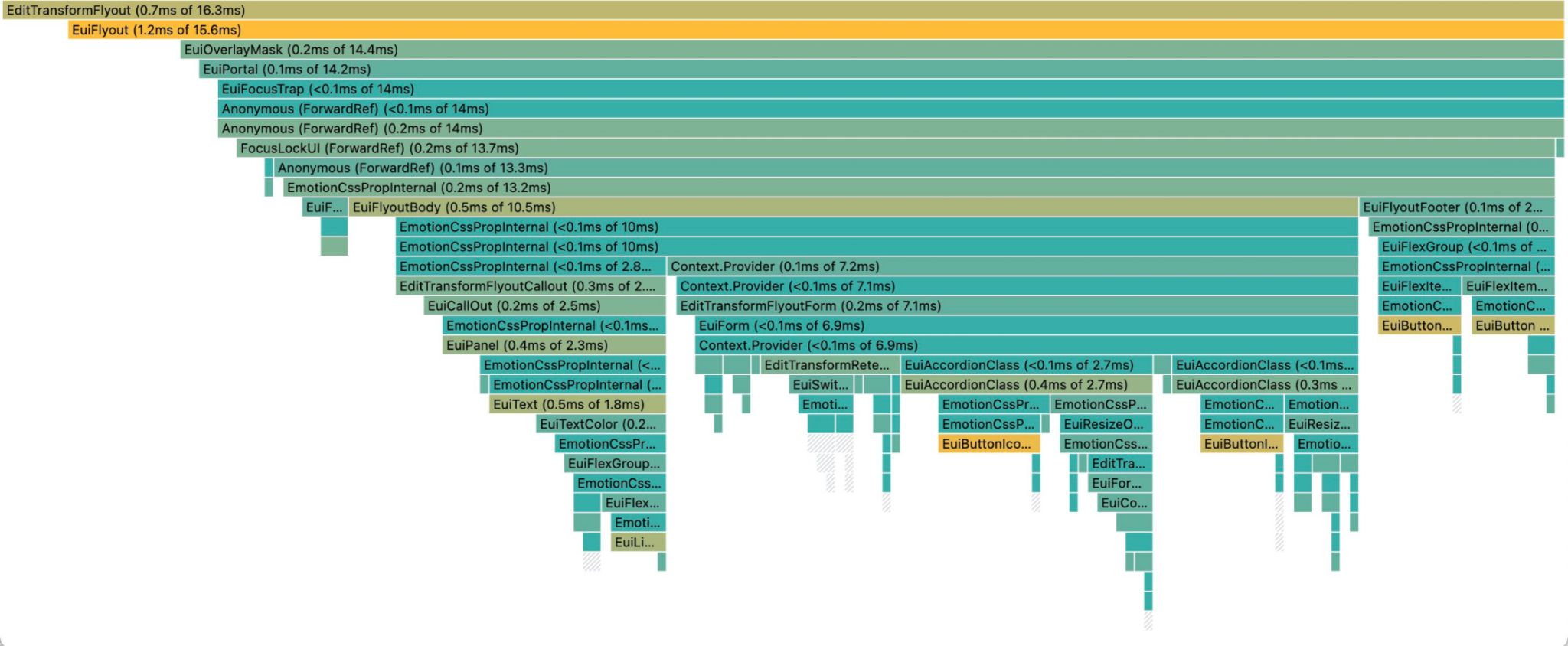
Before the update, everything would update, visible in the Chrome Dev Tools Flame Graph because everything is colored:

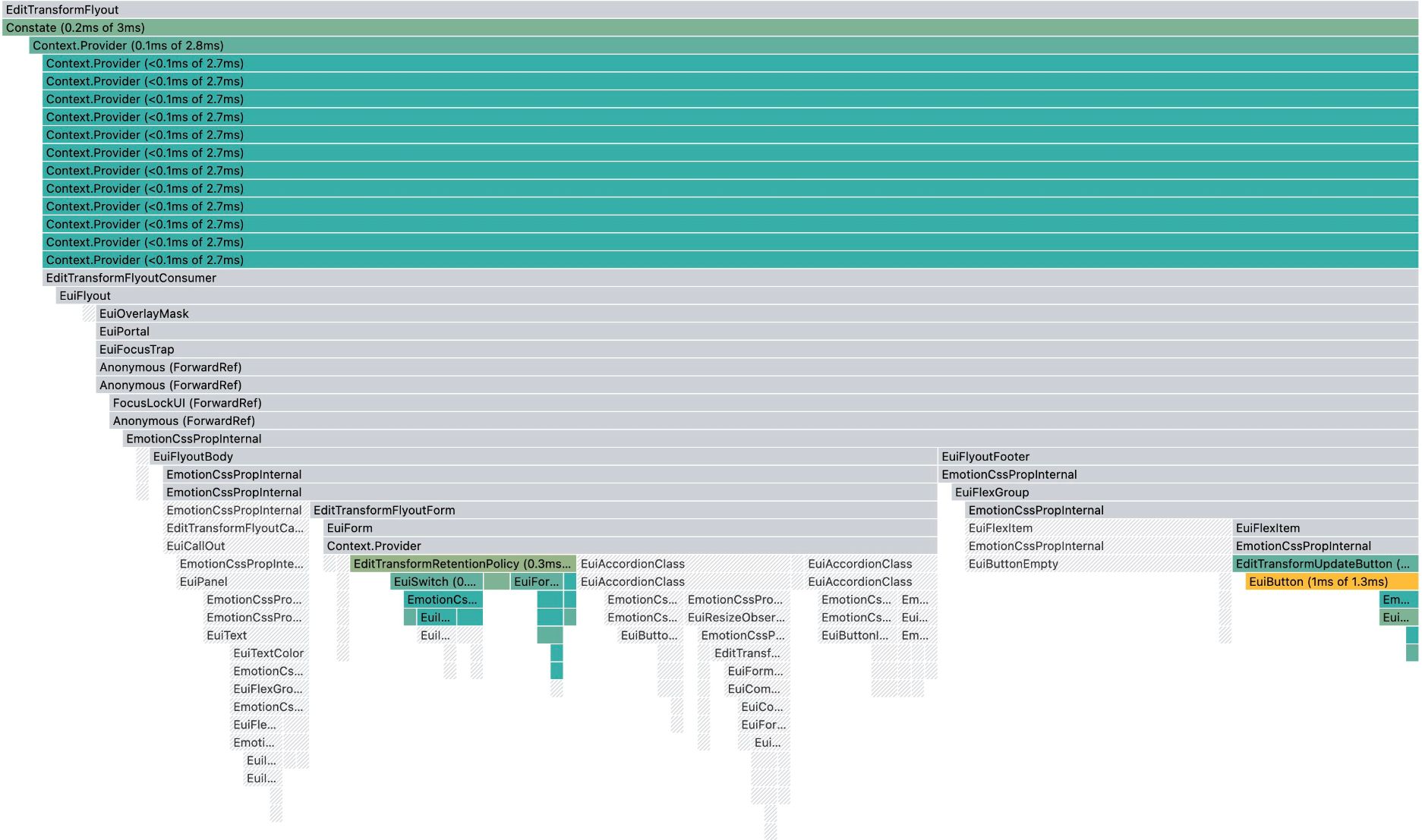
When rendering with the update, the gray areas indicate that the full form is no longer rerendered on every keystroke but just the elements that have been touched.